
Mobile & Web App for Burn Trauma Doctors
Brigham and Women’s Hospital (BWH), world-renowned for their innovative burn care, approached the ADK Group to develop a first-of-its-kind Burn Care App. With this app, BWH aimed to help regional doctors triage and communicate with the expert surgeons at BWH’s Trauma and Burn Center. My role in creating this app was to deliver a full UX and interface design for both the native app and web app experiences.
We kicked off this project by meeting with BWH’s technical lead, who presented the overall concept for the app and wireframes of its key screens. Starting the design sprint, I sketched rough wireframes of the ideal user flow for the app. Using a combination of Balsamiq and InvisionApp, I then fleshed out the wireframes into a complete user flow - from registration prompts all the way to the page functionality. We presented this back to BWH’s team, who approved the user-flow and greenlit the interface design phase.

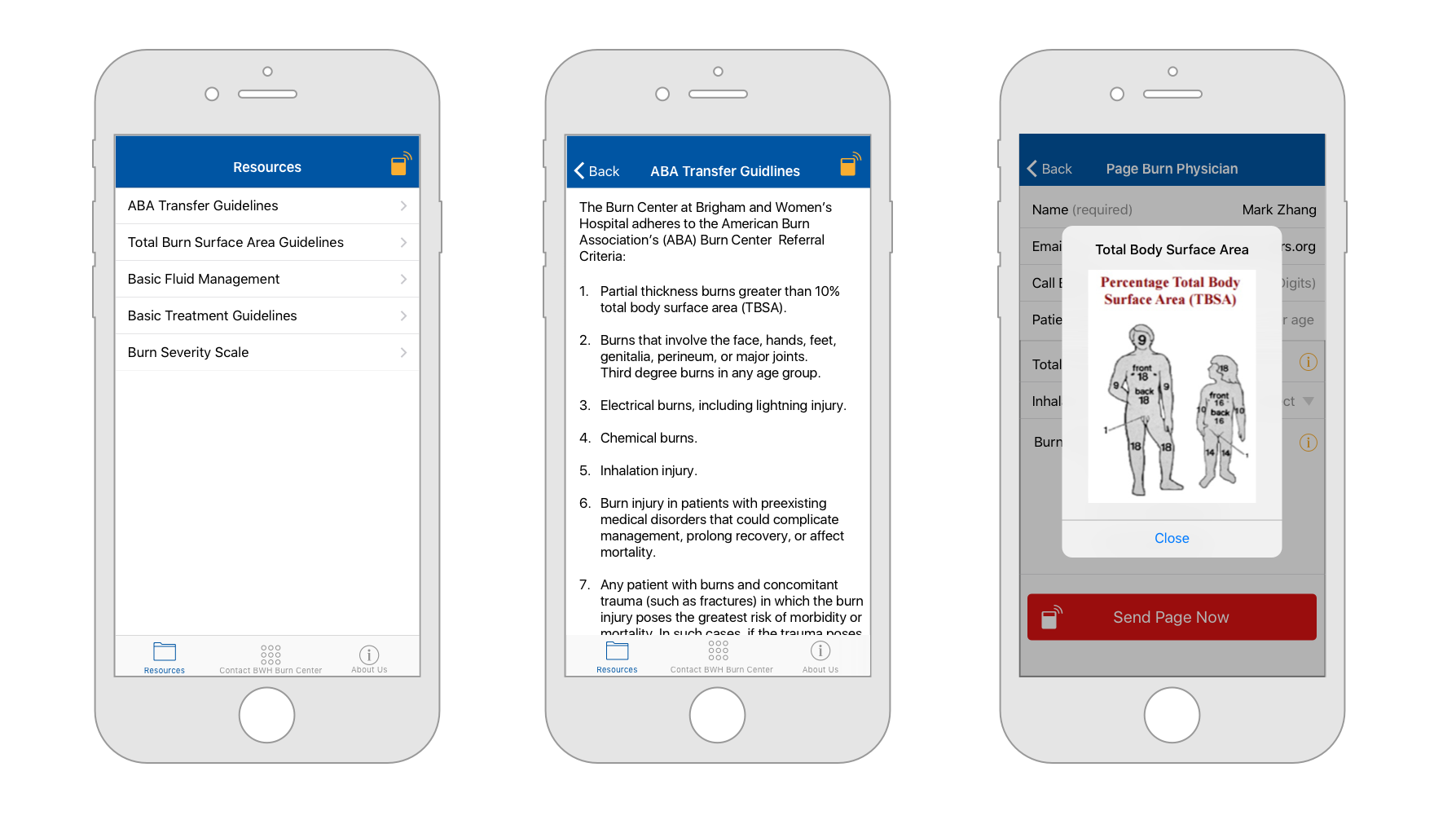
As time was of the essence for this project, I decided to build an interface off of Facebook’s iOS and Android’s GUI library rather than design a totally unique app interface. By utilizing existing pattern libraries and best practices in native app design, I opened up time for iterative testing and a comprehensive user-flow, and app reviews with the BWH doctors who would be using and referencing the app. In further brainstorming with doctors and client, we were able to discover a better way to deliver burn resource information both when a user is signed out and when they’re creating a page. The quick, comprehensive design and clear user-flow of the mobile app also allowed us to rapidly design and develop a desktop version.

Overall, the app build was a smashing success, which paved the way for additional projects with Brigham and Women’s Hospital. We are currently working to build a library of related apps for medical surveys and research.